There are a few ready to install themes available (search the forums) that you can choose from and I know that Ext is working on 1. making it easier to customize the theme of your app and 2. finding themes (marketplace).
But, after all, it isn't already that hard to do.
I wanted to add a free floating "Getting Started" panel to my new application Spreadnotes yesterday. Free floating so the new users can start trying out the application without having to close the "Getting Started" info just yet, but rather can move it to the side.
I thought an Ext.Window would have all requirements I need. The only thing I need to do was to make the design fit with the application's design.
Here's a quick walk through to maybe take the fear of customizing your theme from some of you. :)
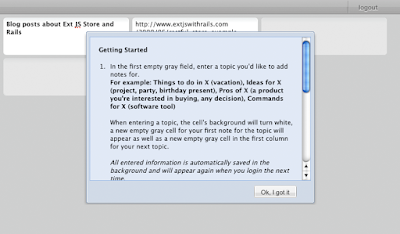
1. The default Ext.Window
Through the configuration I already could customize some things I didn't want to show up,
such as a header (leaving the title blank), no close button on top right (closable: false) and scrolling of the content (autoScroll: true).
The content itself I put into a div with the id 'getting-started', rather then having to deal with a lot of text in JavaScript.
The contentEl configuration option is there to use that content.
var gettingStarted = new Ext.Window({
id: 'getting-started-window',
contentEl: 'getting-started',
width: 400,
height: 300,
closable: false,
resizable: false,
autoScroll: true,
fbar: [{
text: 'Ok, I got it',
handler: function () {
Ext.getCmp('getting-started-window').close();
}
}]
});
gettingStarted.show();
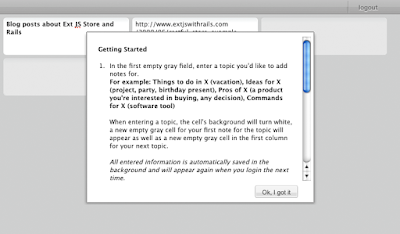
That's the result with the default blue theme:

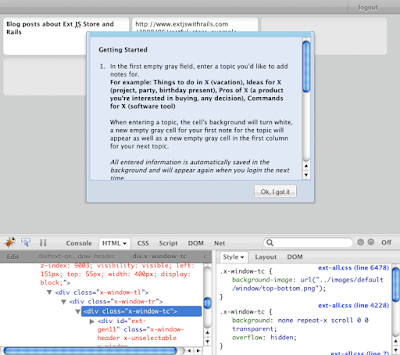
2. Finding the window's theme images
Most Ext JS widgets use background images for special borders and design elements.
Firebug or the WebKit's HTML Inspector help you to find the DOM elements and CSS classes which specify the background images.
Since some widgets use quite a few DOM element layers, you need to click around a little in the DOM tree to find the specific DOM element with the CSS configuration. See picture below.

3. Color the images and save them to a different place
I obviously didn't do a lot of design magic, I basically just colored the images to
use two gray shades I already use in the top toolbar.

4. Set your CSS
I put class by class with the custom background image into my application's CSS file. You could group them a little better, but that's what the result is: (By the way, that's why I love native CSS instead of SASS, since you can copy the styles right from the Firefox CSS panel :P)
.x-window-tc,
.x-window-bc {
background-image: url("/images/ext/window/top-bottom.png");
}
.x-window-ml,
.x-window-mr {
background-image: url("/images/ext/window/left-right.png");
}
.x-window-tl,
.x-window-bl {
background-image: url("/images/ext/window/left-corners.png");
}
.x-window-tr,
.x-window-br {
background-image: url("/images/ext/window/right-corners.png");
}
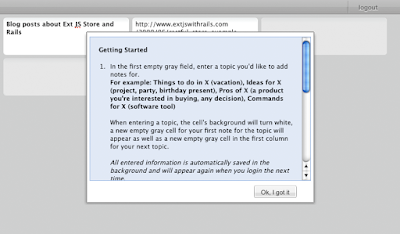
So this is the current state:

As you see, the content part is still blue, that's why we set the following CSS as well:
.x-window-ml {
background-color: white;
}
.x-window-mc {
background-color: white;
border-width: 0px;
}
5. Customize the ghost
There's one more special thing of the Ext.Window we need to modify. When moving the window it shows a semi transparent window which Ext calls a "ghost".
Since we can't move it and inspect the DOM tree at the same time, you can activate the ghost by simply adding the following command temporary.
gettingStarted.ghost(); // after calling gettingStarted.show()
That's how the original ghost looks:

To modify its look, we add the following CSS
.x-panel-ghost {
background-color: #e6e6e6;
}
.x-panel-ghost ul {
border-color: #afafaf;
}
.x-panel-ghost .x-window-tl {
border-bottom-color: #afafaf;
}
The result is the following

6. Finish

I know that my custom window design isn't a very spectacular one, but my only goal was to make it at least fit to the application's design.
Of course, the amount of work customizing your apps increases with the amount of widgets you use. But then you're also reusing a lot of widgets.
So I hope I could show to some that never really looked into theming their Ext application that it's fairly easy.
Happy theming! :)
